JavaScript 코드작성과 실행
❤️ MAC, Chrome 기준으로 작성된 예시입니다.
인프런의 자바스크립트 언어 기본 강의 를 기반으로 정리하였습니다.
JavaScript 코드 작성
- 텍스트편집기 사용
- Windows : 메모장 (인코딩 utf-8로 저장)
- MAC : 텍스트편집기를 사용하여 실행
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
alert('Hello world');
</script>
</body>
</html>
위의 코드에서 <script> 부분이 자바스크립트 코드가 삽입되는 곳이며 나머지는 html이다.
아무튼 위의 코드를 아래와 같이 각 OS에 맞는 텍스트편집기에 저장 후, (형식은 html로 저장하여야한다 txt아니다.)

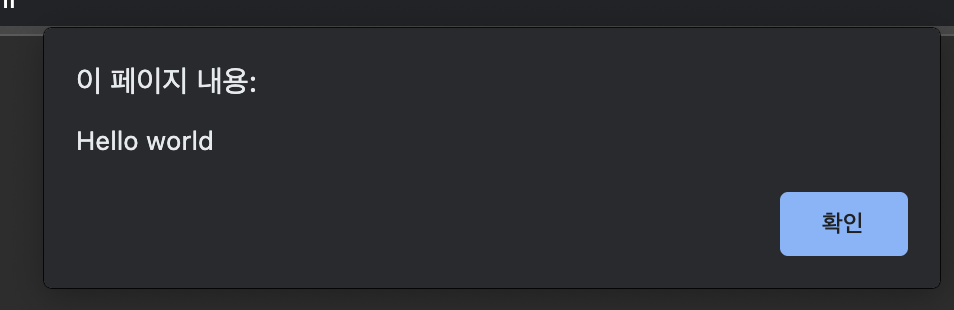
html 파일을 클릭했을 때 아래와 같은 alert box가 뜬다면 성공 :) 사실 뭘 시도한 것도 없다.

- Browser
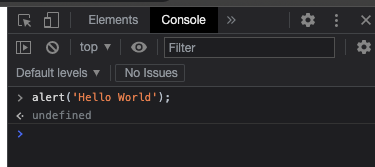
Chrome 기준으로 개발자 도구 창 켜서 입력하는 법.
- Windows : F12
- MAC : opt + command + i

이렇게 Chrome 개발자에서 자바스크립트 부분만 입력 후 엔터치면 실행이 된다.
💡 Tip
alert 대신에 console.log 를 실행하자.
너무 많은 경고창은 …. 2000년 초반에 인터넷 쇼핑몰 잘 못 들어갔을 때가 떠오른다… ㅋㅋ
- Editor 선택
- Sublimetext
- VSCode
나는 VSCode를 사용하기로 !
- 주석
- 한줄 주석 :
// - 여러줄 주석 :
/* <text> */
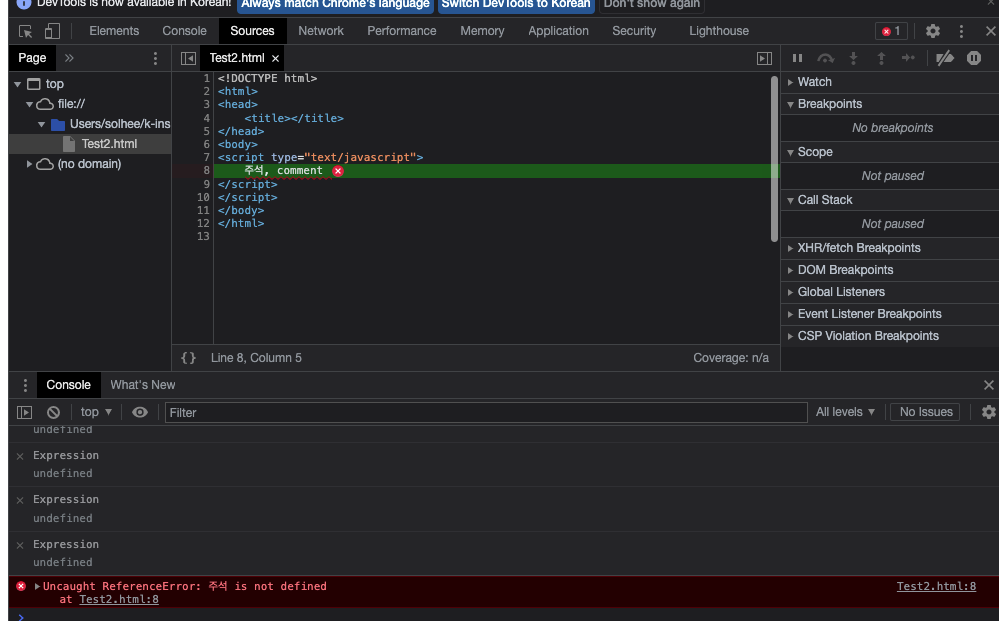
- Debugging in Chrome
html 작성 -> Chrome 개발자 Open 문제가 있을 시 다음과 같이 Error 코드 확인 가능